最近有人問我如何在Google Map上呈現GPS Log的資料,一段路線就可能就包含上萬點。對我來說最簡單的方式即是作成Tile影像圖層在套疊在地圖上。但是他的需求是需要圖示沿若在線段上移動,這點就沒有辦法用簡單的Tile影像圖層來作了,需要在javascript中有實際的線段資料。於是跟他聊了一會,使用一些經驗法則來處理,例:依地圖的Zoom Level來簡化資料量,再依據這個想法實作一個方式處理。
沒想到Google及其它研究機構提出一個完整的方式,即可以直接用它即可。
一、先使用Encoded Polyline即大量資料縮小即編碼
Encoded Polyline的演算法說明:
http://code.google.com/intl/zh-TW/apis/maps/documentation/polylinealgorithm.html
線上編碼工具
http://code.google.com/intl/zh-TW/apis/maps/documentation/polylineutility.html
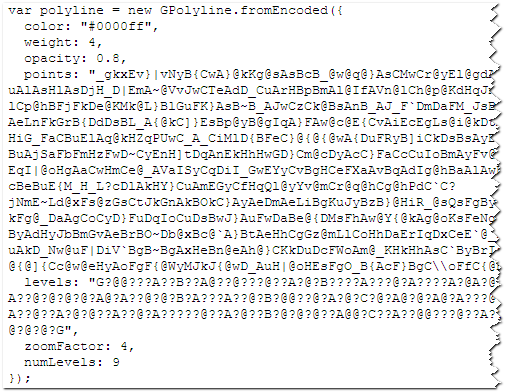
二、在程式碼引用
程式裡面有三個參數可以調整,如下。
verySmall=0.0008, numLevels=9, zoomFactor=4
可以根據需求來微調。Encoded Polyline程式的部分如下。
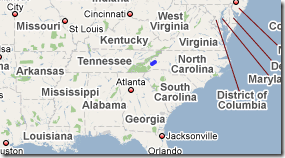
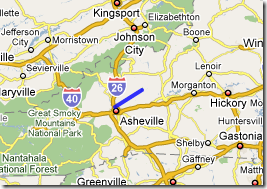
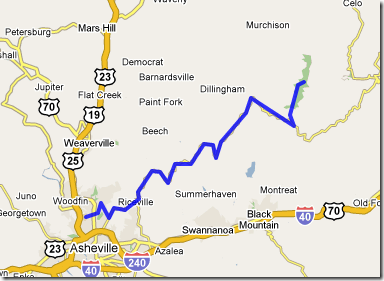
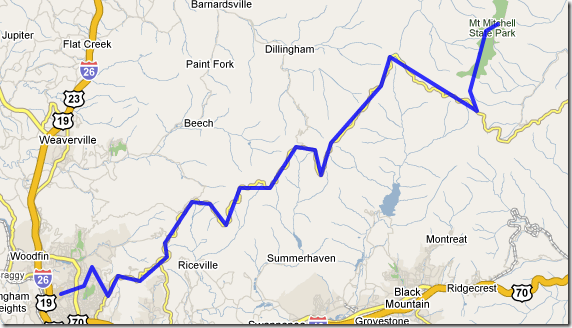
結果如下,仔細觀察可以發現,Zoom Level值愈小,線條愈簡單,Zoom Level 0~7都僅是簡單的兩點。
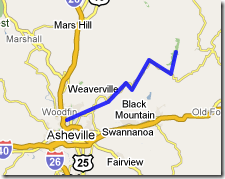
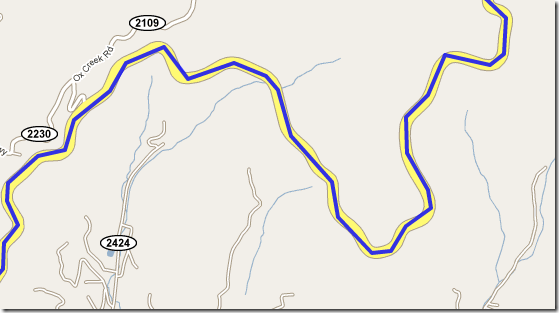
Zoom Level 14,線條已經可以細到完全在道路內了。
重點,整個程式載入很快,且使用起來不會lag,有需求的人,趕快改用這個方法吧。
Zoom Level 4
Zoom Level 7
Zoom Level 8
Zoom Level 9
Zoom Level 10
Zoom Level 11
Zoom Level 12
Zoom Level 14
更多Encoded Polyline資訊
http://facstaff.unca.edu/mcmcclur/GoogleMaps/EncodePolyline/PolylineEncoderClass.html
Ajax Map Demo
http://facstaff.unca.edu/mcmcclur/GoogleMaps/EncodePolyline/example2.html
Falsh Map Demo
http://gmaps-samples-flash.googlecode.com/svn/trunk/examples/PolylineEncoding.html