這裡不打算解釋切圖的技術,有想玩切圖的可以上網找適合的軟體,或使用微軟的MapCruncher來切圖。
這裡分享二個處理影像圖層的方法,這兩個方法都是透過重設CSS的方式來實作的,不過第一的方法,請使用Google Map API提供的來設定CSS的透明度,因為Google Map API會幫我們處理跨瀏覽器的問題,第二個方法,因為只有Microsoft Internet Explorer 6以上支援,所以自己寫javaScript處理即可。
一、讓影像圖層有透明度的功能
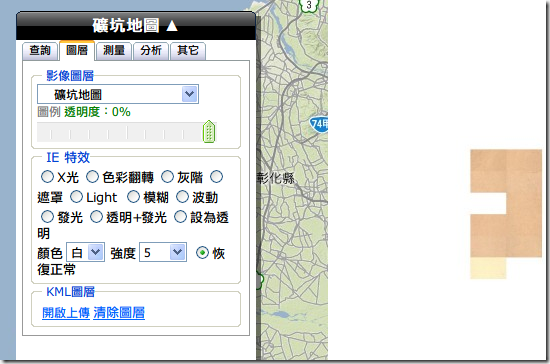
以下圖為例,右邊是礦坑地圖的影像圖層位於上層,左邊是Google Map的地形圖在礦坑地圖之下。礦坑在切圖時考量網路頻寬及色彩的呈現,不使用PNG(較大)或GIF(256色),而採用JPG格式,JPG並沒有辦法把白色區域設成透明。
若JavaScript可以控控透明度,那就太好了!![]() 結果如下。
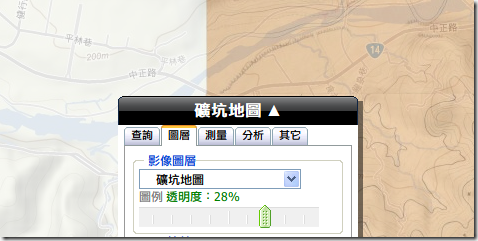
結果如下。
可以發現礦坑地圖白色的部分可看見Google Map的地形圖,亦可透過UI(User Interface)來控制透明度。
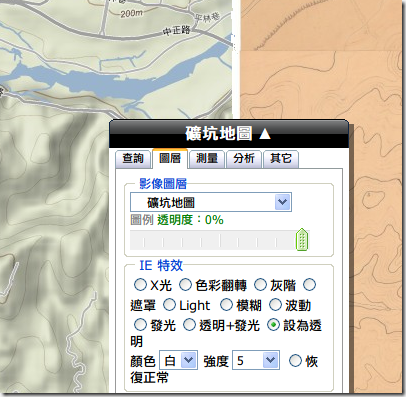
二、使用IE內建的影像處理功能
當然這只能在IE下使用。以下圖來看即可以直接把白色(#FFFFFF)的顏色直接設成透明。
這樣看是不是好多了呢?![]() 剩下一條接近白色的值因為不是純白(#FFFFFF)所以沒辦法,算是美中不足的地方
剩下一條接近白色的值因為不是純白(#FFFFFF)所以沒辦法,算是美中不足的地方
原圖
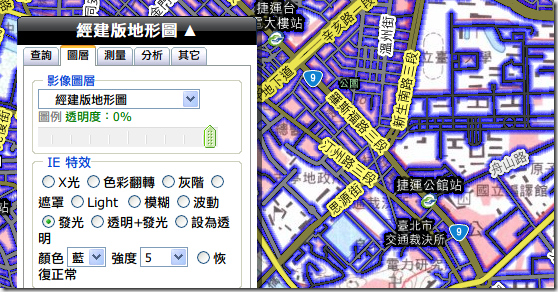
可以用把PNG的道路圖層加入發光的特效,產生類似blur的效果。以下是加入強度5的藍光效果。
這兩種技巧好好運,Web GIS的功能就會愈來愈強大,嗯…在基本的地圖使用上漸漸可以取代Desktop的GIS。![]()